
- #Colorpicker input install#
- #Colorpicker input pro#
- #Colorpicker input code#
- #Colorpicker input license#
- #Colorpicker input free#
Thanks to JetBrains for supporting this project. Written and maintained by Javi Aguilar and all other contributors.īased on Stefan Petre's color picker (2013). Vertical size of input and picker, optional: String: is-small, is-medium, is-large inline: Colorpicker is shown inline, button is removed: Boolean false: position: Optional, position of the colorpicker relative to the button: String: is-top-right, is-top-left, is-bottom-left: Bottom right: open-on-focus: Open colorpicker on button focus.

#Colorpicker input license#
Please see the License File for more information. This project exists thanks to all the people who contribute.īefore sending a pull request or issue.
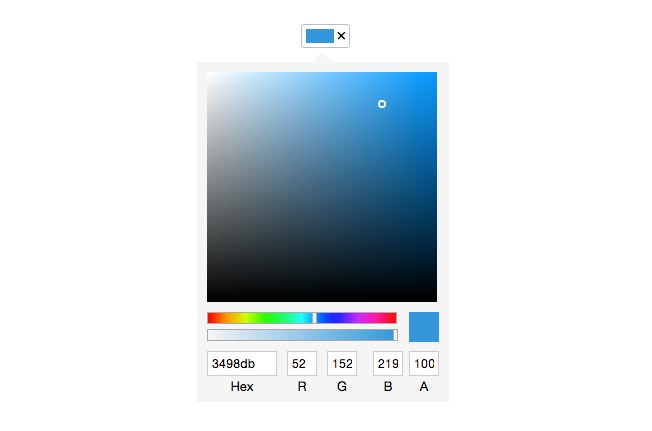
Use the type attribute with the element. Approach: First, we create an HTML document that contains an tag.It is an interface in which a user can select a single color from multiple collections of background colors. Example x 1 array( 2 3 'type' > 'colorpicker', 4 5 'heading' > escattr( 'Select Color. See the below example about how you can use colorpicker input field. It uses a combination of the HTML5 color input and/or the JQuery Spectrum. As we know, a color picker is also known as a color-chooser. You can use the colorpicker input field to allow users to select the color with a hex value. Bootstrap Colorpicker Demo (with Bootstrap) The ColorInput widget is an advanced ColorPicker input styled for Bootstrap. Hi i have options page for my theme i used color picker jquery plugin in my options page as show in image below.
#Colorpicker input pro#
This component requires MDB Pro Advanced package. Note: Read the API tab to find all available options and advanced customization. You can successfully use it in various product wizards, clothing sales, or other situations where you need to be able to choose a color. There is also a DropDownButton version of the control named ColorPickerButton which provides a preview of the selected color and allows a user to expand the drop-down to select a new color. Color Picker plugin allows you to select different colors. No Bootstrap CSS is required for the plugin to work. The ColorPicker control lets a user pick a color using a color spectrum, palette, sliders, or text input. The Bootstrap JS dependency is optional and it is mainly needed for the popover support.
#Colorpicker input code#
Note that the plugin may work without Bootstrap if your code is not using any of the mentioned Bootstrap Note that the dist files are only distributed via the NPM and Yarn installations.įor the rest methods, you will need to generate the files initializing the project with yarn installĪnd then building the code using npm run build.
#Colorpicker input install#
#Colorpicker input free#
You are still free to adapt this project and create forks and variants of it. I recommend you using more modern solutions like React Color. There's not much in the code for a color picker it is just an input type tag with a 'name' attribute. It provides the ability to pick a color from the color picker control and use their value anywhere on the page to change the look at runtime. Since input events are fired every time an adjustment is made to the value (for example, if the brightness of the color is increased), these will happen repeatedly as the color picker is used.Bootstrap Colorpicker is a modular color picker plugin for Bootstrap 4.Īfter almost 10 years, it won't receive any further update. A Color picker is one of the most important elements in HTML5. It changes the color of the first paragraph element in the document to match the new value of the color input. The updateFirst() function is called in response to the input event. We provide two functions that deal with color changes. These are both seen below.įinally, we call select() to select the text content of the color input if the control is implemented as a text field (this has no effect if a color picker interface is provided instead). Then the color input's input event is set up to call our updateFirst() function, and the change event is set to call updateAll().

This margin accounts for the different localizations of the labels of the fields. When in Horizontal mode and the text input fields are in use, there will be a margin of 122px to the right of the text input fields. Horizontal Orientation Text Input Margin. This gets a reference to the color element in a variable called colorWell, then sets the color input's value to the value in defaultColor. Instead, the text input fields will always be displayed to the side of the ColorPicker. addEventListener ( "change", updateAll, false ) addEventListener ( "input", updateFirst, false ) ĬolorWell.

querySelector ( "#colorWell" ) ĬolorWell.


 0 kommentar(er)
0 kommentar(er)
